Integrating Node.js Using Angular JS
AngularJS is an open-source application development framework that is used to design and implement both mobile as well as a desktop application. The framework is built using TypeScript. TypeScript adds syntax to JavaScript to provide strong type checking. Your integrated development environment (IDE) can apply static type checking to help catch errors earlier and help you when refactoring later.
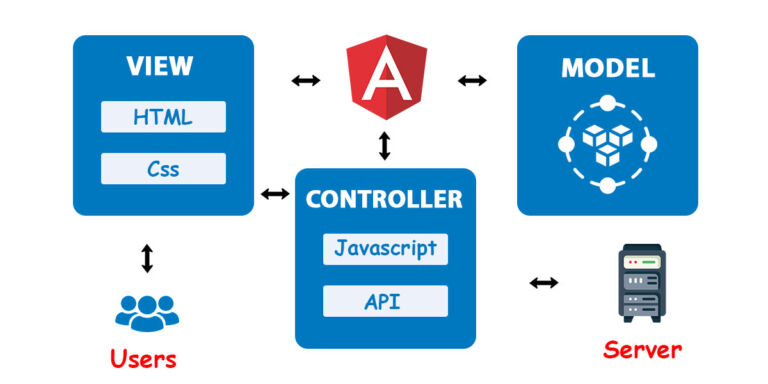
In Angular JS, it is very easy to develop applications in a clean MVC way. You just have to split your application code into MVC components i.e. Model, View and the Controller. This approach makes it suitable for various types of Web & Mobile App Development.
There are many users who tend to use Angular & AngularJS interchangeably. Although they are correlated to each other; Angular is not congruent to AngularJS as the latter is primarily a JavaScript framework that is used specifically for front-end development. Therefore, AngularJS is fundamentally a client-side technology.
Model View Controller (MVC)
Now, coming to Node (interchangeably called NodeJS); although Node and NodeJS may not be exactly the same thing; but they are related to each other. In the context of application development & programming; NodeJS is analogous to Node.
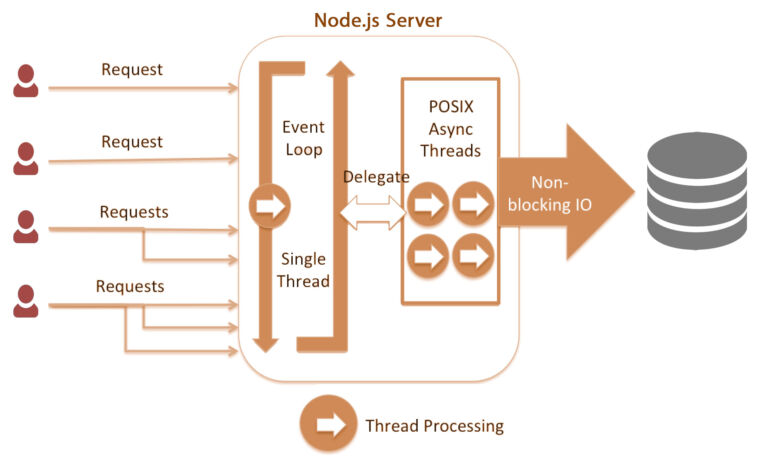
Node.js is a server environment based on JavaScript.
Node.js uses asynchronous programming: while a typical server handles one request per time (thus creating overhead while waiting for the request completion), Node.js accepts all the requests and handles them one by one in a manner that does not block other requests.
In order to reference the Node APIs, the developer needs to first install the NodeJS packages (as shown below).
‘NPM’ is the acronym for ‘Node Package Manager’ – and installs all the libraries and APIs
under NodeJS into the current application. The related Node APIs would be available to be used in the Angular application. In case the developer intends to check the integration of the two; they can simply check the folder structure, wherein the ‘public’ folder would have all dependencies related to the Angular front, and the ‘server’ folder would include all related libraries and files pertaining to NodeJS framework.
The combination of AngularJS and NodeJS forms an integral part of the MEAN stack which is considered to be the most preferred combination of technology for application development, including the services provided by Top Quality Flutter App Developers.
The various components of MEAN comprise –
M (MongoDB) – Refers to the backend support in an application & transferring data from server to client
E (ExpressJS) – Express.js is a back end web application framework for building RESTful APIs with Node.js
A (Angular) – JavaScript framework used for front-end development
N (NodeJS) – JavaScript framework for server-side execution
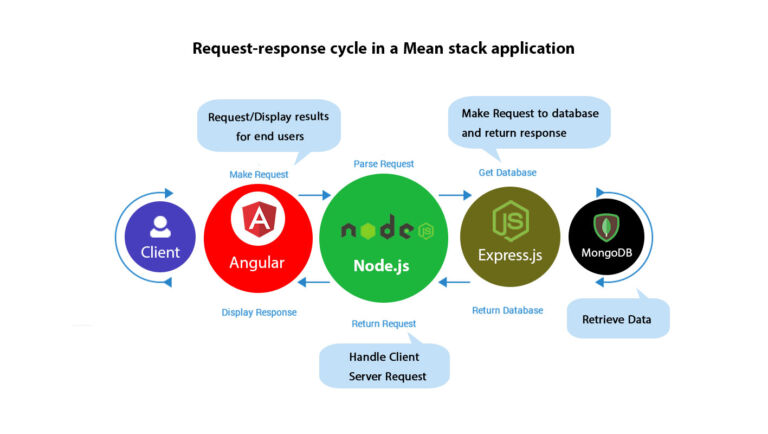
As shown in the figure; the integration of the different frameworks caters to the end-to-end
procedure starting from the client generating a request on the Angular platform which is then transferred to the NodeJS framework (running on the server end).
Based on the request sent in by the client; the server talks with the database via the Express JS framework; and then returns the required result to the NodeJS; which is then forwarded to the client via the Angular front-end application running on the client environment. If you need assistance with your projects, do not hesitate to reach out to us at Naethra Technologies.
Most popular